- The Knowledge Layer
- Git Disasters and Process Debt
- Is Code Rotting Due To AI?
- The Integration Illusion
- When MCP Fails
- Context Engineering
- Stop Email Spoofing with DMARC
- SOTA Embedding Retrieval: Gemini + pgvector for Production Chat
- A Review of Agentic Design Patterns
- Building AI Agents for Automated Podcasts
- Rediscovering Cursor
- GraphRAG > Traditional Vector RAG
- Cultural Bias in LLMs
- Mapping out the AI Landscape with Topic Modelling
- Sustainable Cloud Computing: Carbon-Aware AI
- Defensive Technology for the Next Decade of AI
- Situational Awareness: The Decade Ahead
- Mechanistic Interpretability: A Survey
- Why I Left Ubuntu
- Multi-Agent Collaboration
- Building Better Retrieval Systems
- Building an Automated Newsletter-to-Summary Pipeline with Zapier AI Actions vs AWS SES & Lambda
- Local AI Image Generation
- Deploying a Distributed Ray Python Server with Kubernetes, EKS & KubeRay
- ›Making the Switch to Linux for Development
- Scaling Options Pricing with Ray
- The Async Worker Pool
- Browser Fingerprinting: Introducing My First NPM Package
- Reading Data from @socket.io/redis-emitter without Using a Socket.io Client
- Socket.io Middleware for Redux Store Integration
- Sharing TypeScript Code Between Microservices: A Guide Using Git Submodules
- Efficient Dataset Storage: Beyond CSVs
- Why I switched from Plain React to Next.js 13
- Deploy & Scale Socket.io Containers in ECS with Elasticache
- Implementing TOTP Authentication in Python using PyOTP
- Simplifying Lambda Layer ARNs and Creating Custom Layers in AWS
- TimeScaleDB Deployment: Docker Containers and EC2 Setup
- How to SSH into an EC2 Instance Using PuTTY
Linux continues to be a popular choice among developers, ranking as the 2nd most commonly used operating system for coding in the Stack Overflow Developer Survey of 2022. In this post, I'll share why I switched from Windows to Linux for development and how I set up my system for various tasks, including web development and machine learning.

Why Linux?
So why did I make the switch from Windows to Linux? Well, apart from many developers praising Linux's superiority for development, I was also curious about several compelling features:
- Built-in Package Managers - Quickly install what you need without searching for installers
- Ease of Access & Installation - Documentation and guides are easier to follow
- Web Development - I'll be coding in the same OS as my server environment, making deployment errors more familiar
- Native Docker Support - Significantly faster performance
- Better Command Line Utilities - No need for additional shells like Git Bash
- SSH Support - Access servers without additional installations
- Free - No licensing costs
- Customization - Choose from different distributions and customize your desktop. I tried three distros (PopOS, Fedora, and Ubuntu), and the flexibility of tailoring your OS to your specific needs is refreshing
- Flexibility - Adapt the OS for your specific needs, from docks to icons to themes
Work Environment
I was concerned about breaking things during the transition, so I documented the most important aspects of my Linux setup for anyone interested in using Linux as their primary development OS. If you've just installed PopOS, Fedora, or Ubuntu, you're probably facing a lengthy post-install process to configure your system for development. I went through this setup three times while testing different distros, so I documented everything I needed to remember.
I'm currently running Ubuntu 23.10 Mantic Minotaur with GNOME 45 as the desktop environment, and I'm very satisfied with this combination. I find Ubuntu particularly suitable for development machines, and it looks great too. I use it for various tasks including TypeScript, Python, AI development, running Docker containers, cloud deployments, and blogging.
Setting Up a New Linux System for Development
Essential Tools
Development tool choices are largely subjective and don't matter much as long as you're comfortable with your selections. Below are my preferred tools for key development categories:
-
System Updates
- Run
sudo apt-get updateand restart your system
- Run
-
NVIDIA Drivers
- Install via GNOME Software for GPU acceleration
-
IDE & Code Editors
- I use VS Code for web development (JavaScript/TypeScript) and PyCharm for AI, data science, and Python development
- VS Code configuration: Set
window.titleBarStyletocustomto prevent the default Linux title bar - Also set
editor.selectionClipboardtofalseto disable middle-click paste behavior
-
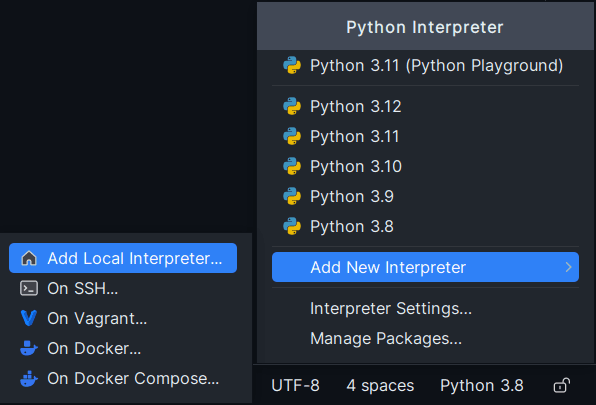
Python Versions
- Since Ubuntu 23.10 isn't an LTS version, the deadsnakes PPA isn't available
- Instead, compile and install Python from source
- Important: Use
sudo make altinstallinstead ofsudo make installto avoid overwriting the default Python version - Add the Python interpreters to PyCharm after installation

-
SSH Key for GitHub
- Install Git:
sudo apt-get install git - Check version:
git --version - Configure Git:
git config --global user.name "your-username" && git config --global user.email "your-email@example.com" - Generate SSH key:
ssh-keygen - View the generated key:
cat ~/.ssh/id_rsa.pub - Add to your GitHub SSH keys settings by clicking "New SSH Key"
- Install Git:
-
Node.js & NPM
- Install with:
sudo apt install nodejs npm - This installs the V8 JavaScript engine, Node.js runtime, npm package manager, and dependencies
- Repository versions are typically current Node.js LTS releases
- Install with:
-
NVM (Node Version Manager)
- NVM is a bash script for managing multiple Node.js versions
- Visit the NVM GitHub page for latest installation instructions
- Install latest Node:
nvm install node - Install specific version:
nvm install 14.7.0 - The first version installed becomes default for new shells
- List available versions:
nvm ls-remote - Switch versions:
nvm use node
-
Docker or Podman
- Consider using Podman as a Docker alternative with
alias docker="podman" - For Docker, install Docker Desktop for Linux
- Before signing into Docker Hub, initialize pass
- Consider using Podman as a Docker alternative with
-
Go Programming Language
- Download tarball from the Go website
- Extract:
sudo tar -C /usr/bin -xvf go1.21.4.linux-amd64.tar.gz - Set environment path by editing
.profile:sudo nano ~/.profile - Add:
export PATH=$PATH:/usr/bin/go/bin - Refresh profile:
source ~/.profile
-
D2 Diagram Tool
- Install with:
go install oss.terrastruct.com/d2@latest - Ensure it's added to your system PATH
- Install with:
UI/User Experience
After installing the essential development tools, I customized the user interface and experience:
-
GNOME Extensions
- Use GNOME Tweaks for customization
- Many features are hidden by default (maximize/minimize buttons, appearance tweaks, icons)
-
Display Settings
- Adjust fonts and DPI as needed for your monitor setup
-
VPN Configuration
- I use Surfshark VPN with the following setup:
- Change DNS servers to Google DNS
- Download Surfshark OpenVPN configurations
- Configure OpenVPN through the Settings UI
- Use
nm-connection-managerto automatically start VPN on WiFi connection
-
Icons & Themes
- I use the WhiteSur Icon Pack and McMojave cursors
- Note: The App Center in Ubuntu 23.10 installs snaps, and snap
.desktopfiles are located at:
/var/lib/snapd/desktop/applications/snap-name_application-name.desktop- Important: This file gets overwritten on snap updates, so don't edit it directly
- Instead, copy the
.desktopfile to:~/.local/share/applications/snap-name_application-name.desktop - Keep the exact naming schema (
snap-name_application-name) when copying - Edit the copied file with new icon paths
- WhiteSur icons are located at:
/home/username/.local/share/icons/WhiteSur-dark/apps/scalable - Search for specific app icons:
ls | grep chrome
-
Keyboard Shortcuts
- Set terminal shortcut:
flatpak run com.raggesilver.BlackBoxonShift + Ctrl + '
- Set terminal shortcut:
-
Essential Applications
- Browser: Brave Browser
- Communication: Discord, WhatsApp
- Office Suite: LibreOffice (handles Microsoft Office and Keynote formats), plus Google Docs online
- Terminal: BlackBox Terminal
- Media: Spotify
-
Quality of Life Improvements
- Add bookmarks with
Ctrl + Din the file manager
- Add bookmarks with
Useful Shortcuts and Aliases
In my .bashrc:
alias docker="podman"
alias grm="git rebase master"
alias grc="git rebase --continue"
alias gra="git rebase --abort"
alias grs="git rebase --skip"
alias gpo="git push origin"
alias gs="git stash"
alias gsa="git stash apply"
alias dps="docker ps"
alias dk="docker kill"
alias dpsa="docker ps -a"
alias dipa="dipa"
alias drm="docker rm"
alias cl="clear"
alias fopen="xdg-open ."
alias gacp='f(){ git add . && git commit -m "$1" && git push; }; f'
alias charm="sh /opt/pycharm-2023.2.2/bin/pycharm.sh"
function mkcd {
command mkdir $1 && cd $1
}
function dipa(){
docker rm -v $(docker ps -a -q -f status=exited);
docker volume rm $(docker volume ls -qf dangling=true);
docker rmi $(docker images -qf dangling=true);
}Understanding the PATH Variable
The PATH environment variable is crucial for command-line work. It's a list of directories that tells your operating system where to look for executable programs, allowing you to type script instead of the full path like /home/me/bin/script.
Setting PATH in Windows vs Linux
Windows Process:
- System Settings - Search for "System (Control Panel)"
- Advanced System Settings - Click "Advanced system settings"
- Environment Variables - Select "Environment Variables"
- Edit PATH - Locate
PATHunder "System Variables" and edit - Add Directory - Prepend your directory followed by semicolon (
;) - Apply Changes - Click "OK" and restart terminal
Linux Process:
- Edit .bashrc - Open
~/.bashrcin a text editor - Add Export - Add
export PATH="your-dir:$PATH"to the end - Apply Changes - Save and restart terminal or run
source ~/.bashrc
Final Thoughts
Switching to Linux should make my development workflow more efficient, though I'm still new to the platform and want to give it a proper evaluation before drawing concrete conclusions. While there were setup challenges with GPU drivers and system configuration, I'm excited about the potential benefits.
The flexibility, customization options, and developer-focused tools make Linux an attractive choice for development work. The ability to work in the same environment as production servers, combined with superior command-line utilities and package management, creates a more streamlined development experience.
If you're considering making the switch, I hope this guide helps you set up your Linux system for development success. The initial investment in configuration pays dividends in productivity and system understanding.